السلام عليكم ورحمه الله بركاته
ملحوظه مهمه:
بالنسبه لمستخدمي أجهزة MAC فلديهم برنامج
بالنسبه لمستخدمي أجهزة MAC فلديهم برنامج
MAC : | Apple menu | > Mac hard drive > Applications > Simple Text
يستخدمونه عوضا عن برنامج المفكره فى الويندوز
الدرس الثالث من دورتنا لتعلم تصميم المواقع فى الجزء الاول منها الخاص بـ HTML
الدرس اليوم عن الخطــــــــــــــوط
نبدأ على بركه الله:
لا زلنا نناقش معاً أساسيات تنسيق صفحات الإنترنت والتحكم بخصائصها. وسوف نتابع ذلك في هذا الدرس من خلال التعرف على الوسوم الخاصة بالخطوط.
سوف تلاحظ في هذا الدرس والدروس اللاحقة أن هناك أكثر من طريقة لأداء نفس العمل، أو إعطاء نفس الخصائص لصفحات الإنترنت. وبالمقابل قد يبدو لك أن بعض الوسوم والخصائص متشابهة في تأثيرها، لكن بالقليل من التدقيق والتجربة ستكتشف أن لكل وسم خصوصيته.
سوف تلاحظ في هذا الدرس والدروس اللاحقة أن هناك أكثر من طريقة لأداء نفس العمل، أو إعطاء نفس الخصائص لصفحات الإنترنت. وبالمقابل قد يبدو لك أن بعض الوسوم والخصائص متشابهة في تأثيرها، لكن بالقليل من التدقيق والتجربة ستكتشف أن لكل وسم خصوصيته.
الوسم الأول الخاص بالخطوط هو <FONT> ... </FONT>
يعمل هذا الوسم دائما مع مجموعة من الخصائص، فهو لا يمتلك أي تأثير لوحده، وأهم خصائصه هي التي تحدد نوع الخط والتي تحدد لونه والتي تحدد حجمه.
وهو يقوم بالتحكم بالخطوط من حيث النوع واللون والحجم. أما الخصائص التي نستخدمها مع هذا الوسم والوسوم الأخرى للخطوط فهي كالتالي:
تعالوا نشوف الخصائص اللى نقدر نضيفها بداخل هذا الوسم
1- Face
تقوم هذه الخاصية بتحديد نوع الخط الذي نريده، وقد نقوم بتحديد أكثر من نوع معاً. وفي هذه الحالة إذا لم يتواجد الخط المحدد أولاً على جهاز الشخص الذي يتصفح الموقع يتم إعتماد الخط الثاني ... وهكذا
كود HTML:
<FONT FACE="Traditional Arabic, Arabic Transparent, Simplified Arabic"> الجمل التى نريد كتابتها </FONT>
طبعاً لا تنس أن تتأكد من كتابة أسماء الخطوط بالصورة الصحيحة هجائياً.
2- Color
أما هذه الخاصية فتحدد لون الخط، وذلك بنفس مبادئ تحديد الألوان التي تحدثنا في الدرس الثانى
كود HTML:
[RIGHT][RIGHT]<FONT COLOR="#FF0000"> الجمل التى نريد كتابتها </FONT>[/RIGHT][/RIGHT] [RIGHT][RIGHT] [/RIGHT][/RIGHT] [RIGHT][/RIGHT]
3- Size
ولتحديد حجم الخط نستخدم هذه الخاصية. وفقط هناك سبعة أحجام لأي خط تستطيع المتصفحات التعرف عليها.
ونقوم بتحديد الحجم المطلوب بأسلوبين: أولهما المباشر. حيث يتم كتابة رقم يتراوح ما بين 1-7. أي أننا نختار الحجم الذي نريده مباشرة.
ونقوم بتحديد الحجم المطلوب بأسلوبين: أولهما المباشر. حيث يتم كتابة رقم يتراوح ما بين 1-7. أي أننا نختار الحجم الذي نريده مباشرة.
كود HTML:
<FONT SIZE="4"> الجمل التى نريد كتابتها </FONT>
وإليك نماذج بأحجام الخطوط
خط بحجم 1
خط بحجم 2
خط بحجم 3 (الخط الافتراضي)
خط بحجم 4
خط بحجم 5
خط بحجم 6
خط بحجم 7
أما الأسلوب الثاني فهو النسبي: حيث تكتب الأرقام من 1 إلى 6 مرفقة إما بإشارة + أو بإشارة -.
خط بحجم 1
خط بحجم 2
خط بحجم 3 (الخط الافتراضي)
خط بحجم 4
خط بحجم 5
خط بحجم 6
خط بحجم 7
أما الأسلوب الثاني فهو النسبي: حيث تكتب الأرقام من 1 إلى 6 مرفقة إما بإشارة + أو بإشارة -.
كود HTML:
<FONT SIZE="+4"> الجمل التى نريد كتابتها </FONT>
وفي هذه الطريقة فإن الأرقام 1-6 تمثل درجات التكبير (+) أو التصغير (-) للخط وذلك نسبةً إلى الحجم الافتراضي. فمثلا الرقم +4 يعني تكبير الخط أربع درجات عن الحجم الافتراضي وعاده يكون الحجم الافتراضى (بمعنى انه اذا لم تعطى حجم للخط منذ البدايه يعتمد التصميم حجم ثابت الى حين ان نقوم بتغييره حسب رغبتنا فلابد ان يكون هناك حجم للخط ) وهو 3، أي أنه يصبح بالحجم 7. بالمقابل فأن الرقم -1 يعني تصغير الخط درجة واحدة أي يصبح بالحجم 2.
ولتوضيح هذا الأسلوب، إليك هذه النماذج:
خط بحجم -3
خط بحجم -2
خط بحجم -1
خط بحجم +0 (أو -0 وهو الافتراضي)
خط بحجم +1
خط بحجم +2
خط بحجم +3
خط بحجم +4
خط بحجم +5
لاحظ أنه حتى في الأسلوب النسبي لا نستطيع الحصول على أكثر من سبعة أحجام للخطوط. حتى وإن حاولنا كتابة أرقام أكبر أو أصغر كما فعلت هنا بكتابة الحجم -3 أو +5.
ولتوضيح هذا الأسلوب، إليك هذه النماذج:
خط بحجم -3
خط بحجم -2
خط بحجم -1
خط بحجم +0 (أو -0 وهو الافتراضي)
خط بحجم +1
خط بحجم +2
خط بحجم +3
خط بحجم +4
خط بحجم +5
لاحظ أنه حتى في الأسلوب النسبي لا نستطيع الحصول على أكثر من سبعة أحجام للخطوط. حتى وإن حاولنا كتابة أرقام أكبر أو أصغر كما فعلت هنا بكتابة الحجم -3 أو +5.
ملحوظه ساضيفها الان وسنناقشها فى الدرس القادم:
لجعل الكتابه فى منتصف الصفحه بدلا من ان تكون على اليسار
نستخدم الوسم
كود HTML:
<center> الجمله المراد توسيطها فى الصفحه </center>
طبعا هتسألو اللى فات دا كله هنطبقه فى الكود ازاى؟؟؟
طبعا احنا متفقي دلوقتى اننا داخل الـ body
يعنى احنا فى منطقه الكود وكل ما سنكتبه سيكون بداخلها تابعوا النظام الهيكلى لكود HTML
كود HTML:
[RIGHT][RIGHT]<html>[/RIGHT][/RIGHT] [RIGHT][RIGHT]<head>[/RIGHT][/RIGHT] [RIGHT][RIGHT]<title>[/RIGHT][/RIGHT] [RIGHT][RIGHT]عنوان الصفحه[/RIGHT][/RIGHT] [RIGHT][RIGHT]</title>[/RIGHT][/RIGHT] [RIGHT][RIGHT]</head>[/RIGHT][/RIGHT] [RIGHT][RIGHT]<body>[/RIGHT][/RIGHT] [RIGHT][RIGHT]منطقه الكود[/RIGHT][/RIGHT] [RIGHT][RIGHT]</body>[/RIGHT][/RIGHT] [RIGHT][RIGHT]</html>[/RIGHT][/RIGHT] [RIGHT][RIGHT] [/RIGHT][/RIGHT] [RIGHT][RIGHT][/RIGHT][/RIGHT]
تعالوا نطبق الشرح اللى فات
كود HTML:
[RIGHT][RIGHT]<html>[/RIGHT][/RIGHT] [RIGHT][RIGHT]<head>[/RIGHT][/RIGHT] [RIGHT][RIGHT]<title>[/RIGHT][/RIGHT] [RIGHT][RIGHT]عنوان الصفحه[/RIGHT][/RIGHT] [RIGHT][RIGHT]</title>[/RIGHT][/RIGHT] [RIGHT][RIGHT]</head>[/RIGHT][/RIGHT] [RIGHT][RIGHT]<body>[/RIGHT][/RIGHT] [RIGHT][RIGHT] [/RIGHT][/RIGHT] [RIGHT][RIGHT]<FONT FACE="arial" SIZE="6" COLOR="#FF0000"> خصائص الوسم الحالى هى :نوع الخط Arial والحجم 6 واللون احمر </FONT>[/RIGHT][/RIGHT] [RIGHT][RIGHT] [/RIGHT][/RIGHT] [RIGHT][RIGHT]<br>[/RIGHT][/RIGHT] [RIGHT][RIGHT] [/RIGHT][/RIGHT] [RIGHT][RIGHT]<FONT FACE="arial" SIZE="+3" COLOR="#FF0000"> خصائص الوسم الحالى هى :نوع الخط Arial والحجم +3 واللون احمر </FONT>[/RIGHT][/RIGHT] [RIGHT][RIGHT] [/RIGHT][/RIGHT] [RIGHT][RIGHT]<br>[/RIGHT][/RIGHT] [RIGHT][RIGHT] [/RIGHT][/RIGHT] [RIGHT][RIGHT]<FONT FACE="Times New Roman" SIZE="5" COLOR="#0000FF"> خصائص الوسم الحالى هى :نوع الخط Times New Roman والحجم 5 واللون ازرق </FONT> [/RIGHT][/RIGHT] [RIGHT][RIGHT] [/RIGHT][/RIGHT] [RIGHT][RIGHT]<br>[/RIGHT][/RIGHT] [RIGHT][RIGHT] [/RIGHT][/RIGHT] [RIGHT][RIGHT] [/RIGHT][/RIGHT] [RIGHT][RIGHT]<FONT FACE="courier" SIZE="2" COLOR="#800000"> خصائص الوسم الحالى هى :نوع الخط courier والحجم 2 واللون بنى غامق </FONT> [/RIGHT][/RIGHT] [RIGHT][RIGHT]</body>[/RIGHT][/RIGHT] [RIGHT][RIGHT]</html>[/RIGHT][/RIGHT] [RIGHT][RIGHT] [/RIGHT][/RIGHT] [RIGHT][RIGHT][/RIGHT][/RIGHT]
النتيجه ستكون كالاتى:

تعالوا نرى اكواد اخرى بخصائص متنوعه
كود HTML:
[RIGHT][RIGHT] [/RIGHT][/RIGHT] [RIGHT][RIGHT]<FONT FACE="Arial" SIZE="5" COLOR="#00FF00"> This </FONT> <FONT FACE="Times New Roman" SIZE="7" COLOR="#FF00FF"> is </FONT> <FONT FACE="Arial" SIZE="2" COLOR="#FF0000"> multi </FONT> <FONT FACE="Impact" SIZE="4" COLOR="#000000"> colors, </FONT> <FONT FACE="Courier" SIZE="2" COLOR="#0000FF"> multi </FONT> <FONT FACE="Times New Roman" SIZE="3" COLOR="#008080"> faces, </FONT> <FONT FACE="Courier" SIZE="6" COLOR="#FFFF00"> and </FONT> <FONT FACE="Arial" SIZE="5" COLOR="#808080"> multi </FONT> <FONT FACE="Impact" SIZE="2" COLOR="#800000"> sizes </FONT> <FONT FACE="Times New Roman" SIZE="7" COLOR="#00FFFF"> text </FONT> [/RIGHT][/RIGHT] [RIGHT][RIGHT] [/RIGHT][/RIGHT] [RIGHT][RIGHT][/RIGHT][/RIGHT]
والنتيجه:
This is multi colors, multi faces, and multi sizes text
كود HTML:
[RIGHT][RIGHT] [/RIGHT][/RIGHT] [RIGHT][RIGHT]<FONT FACE="Impact" SIZE="6" COLOR="#000000">C </FONT> <FONT FACE="Impact" SIZE="6" COLOR="#008080">O</FONT> <FONT FACE="Impact" SIZE="6" COLOR="#FF0000">L</FONT> <FONT FACE="Impact" SIZE="6" COLOR="#0000FF">O</FONT> <FONT FACE="Impact" SIZE="6" COLOR="#800000">R</FONT> <FONT FACE="Impact" SIZE="6" COLOR="#FF00FF">S</FONT>[/RIGHT][/RIGHT] [RIGHT][RIGHT] [/RIGHT][/RIGHT] [RIGHT][RIGHT][/RIGHT][/RIGHT]
والنتيجه
C O L O R S
ننتقل الآن إلى الوسم الثاني من الوسوم الخاصة بالخطوط وهو <BASEFONT>.
وعمله هو تحديد نوع الخط وخصائصه بالنسبة للصفحة كلها . أي أنه يقوم بتعريف نوع الخط الأساسي الذي سيستخدم في الصفحة من بدايتها إلى نهايتها ويحدد لونه وحجمه.
هل لاحظت انه وسم مفرد ولا يحتوي على وسم للنهاية؟ بالطبع ما الحاجة إلى وسم النهاية طالما أنه يتعامل مع الصفحة ككل ومع الإعدادات الأساسية لها، وليس مع كلمة أو سطر أو فقرة بذاتها. لذلك فإن هذا الوسم يكتب عادة في أول الملف، ويفضل مباشرة بعد وسم <BODY>. أما الخصائص المستخدمة معه فهي نفس الخصائص سالفة الذكر مع <FONT> ، (نستطيع استخدام الخاصية Name معه بدلاً من Face). وبنفس الطريقة وبدون أي اختلافات. وإليك هذه الشيفرة كمثال:
وعمله هو تحديد نوع الخط وخصائصه بالنسبة للصفحة كلها . أي أنه يقوم بتعريف نوع الخط الأساسي الذي سيستخدم في الصفحة من بدايتها إلى نهايتها ويحدد لونه وحجمه.
هل لاحظت انه وسم مفرد ولا يحتوي على وسم للنهاية؟ بالطبع ما الحاجة إلى وسم النهاية طالما أنه يتعامل مع الصفحة ككل ومع الإعدادات الأساسية لها، وليس مع كلمة أو سطر أو فقرة بذاتها. لذلك فإن هذا الوسم يكتب عادة في أول الملف، ويفضل مباشرة بعد وسم <BODY>. أما الخصائص المستخدمة معه فهي نفس الخصائص سالفة الذكر مع <FONT> ، (نستطيع استخدام الخاصية Name معه بدلاً من Face). وبنفس الطريقة وبدون أي اختلافات. وإليك هذه الشيفرة كمثال:
كود HTML:
<BASEFONT Name="Arial" COLOR="#FF0000" SIZE="5">
وبدراسة هذا المثال نستنتج أنه يقوم بتعديل الخط الافتراضي للصفحة بحيث يصبح نوعه Arial وحجمه 5 ولونه أحمر. وبالتالي فإن كل النصوص المكتوبة في تلك الصفحة سيطبق عليها هذا النمط من الخط. ما لم نقم طبعا باستخدام الوسوم <Font> ... </Font> لتعديلها والتحكم بمظهرها كما فعلنا في الأمثلة السابقة، فهي أكثر تحديداً وأكثر مرونة من الوسم <BASEFONT>
وبمناسبة الحديث عن الألوان وتغيير اللون الأساسي لنص الصفحة. ألا تذكر أننا في الدرس السابق تكلمنا عن الخاصية Text التي تكتب مع الوسم <Body> والتي استخدمناها لتحديد لون نص الصفحة... أنا لا زلت أذكر ذلك.
لا يوجد تعارض بين هذه الخاصية وخاصية Color في الوسم <BASEFONT> فأنت بكل بساطة تستطيع استخدام أي منهما في صفحتك. وإذا حدث واستخدمت كلاهما فإن اللون المحدد مع الوسم <BASEFONT> هو الذي سيطبقه المتصفح ويعتمده.
لذلك اعلموا جيدا ان هناك اكثر من طريق يوصل الى نفس الهدف
--------------------------------------------
ننتقل الان الى اشياء بيسطه تساعدنا فى التنسيق اكثر:
هناك وسوم خاصة تستخدم لتمييز العناوين Headings في صفحات الإنترنت وهي:
كود HTML:
<Hn> العنوان المطلوب تمييزه </Hn>
كود HTML:
<H1> Heading 1 </H1> <H2> Heading 2 </H2> <H3> Heading 3 </H3> <H4> Heading 4 </H4> <H5> Heading 5 </H5> <H6> Heading 6 </H6>
والنتيجه هى:
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
------------------------------------------------------------------
ونأتي الآن إلى التنسيقات والتأثيرات التي يمكن إضافتها إلى النصوص. وفيما يلي الوسوم الخاصة بها متبوعة بمثال ونتيجته:
* الخط الغامق (الأسود العريض)، ونستخدم له الوسوم التالية:
كود HTML:
<B> الجمله</B> <STRONG> الجمله</STRONG>
كود HTML:
<B> Bold Text </B> <STRONG> Strong Text </STRONG>
Bold Text
Strong Text
* الخط المائل
كود HTML:
<I>الجمله </I> <EM> الجمله </EM>
كود HTML:
<I> Italic Text </I> <EM> Emphasized Text </EM>
Italic Text
Emphasized Text
* الخط المسطر
كود HTML:
<U> الجمله</U>
امثلة:
كود HTML:
<U> Undelined Text </U>
النتيجه:
Undelined Text
* الخط المرتفع
كود HTML:
<SUP> الجمله</SUP>
امثلة:
كود HTML:
<SUP> Superscript Text </SUP>
النتيجه:
* الخط المنخفض
كود HTML:
<SUB> الجمله</SUB>
امثلة:
كود HTML:
<SUB> Subscript Text </SUB>
النتيجه:
* خط كبير
كود HTML:
<BIG> الجمله</BIG>
امثلة:
كود HTML:
<BIG> Big Text </BIG>
النتيجه
Big Text
* خط صغير
كود HTML:
<SMALL> الجمله</SMALL>
امثلة:
كود HTML:
<SMALL> Small Text </SMALL>
النتيجه
Small Text
* نص يعترضه خط
كود HTML:
<STRIKE> الجمله</STRIKE> <S> ... </S>
امثلة:
كود HTML:
<STRIKE> Striked Text </SRTIKE> <S> Striked Text </S>
النتيجه
Striked Text
Striked Text too
* نص الآلة الطابعة TeleType
كود HTML:
<TT> الجمله</TT>
امثلة:
كود HTML:
<TT> TeleType Text </TT>
النتيجه
وهذا النص يعرف أيضاً بالنص موحَد المسافاتMonospaced Text. ولتوضيح هذا المفهوم إليك المثال التالي:
إذا أخذنا الحرفين m,i وكتبنا كل منهما عشر مرات متتالية نلاحظ أن المساحة التي شغلها الحرف m هي أضعاف المساحة التي شغلها الحرف i
إذا أخذنا الحرفين m,i وكتبنا كل منهما عشر مرات متتالية نلاحظ أن المساحة التي شغلها الحرف m هي أضعاف المساحة التي شغلها الحرف i
iiiiiiiiii
mmmmmmmmmm
mmmmmmmmmm
أما عند استخدام الوسم <TT> ... </TT> فإن المساحة التي يشغلها كلا الحرفين تصبح موحدة
iiiiiiiiii
mmmmmmmmmm
mmmmmmmmmm
وهذه أمثلة تجمع بين عدة تنسيقات معاً:
كود HTML:
<B><I><U> This is a Bold, Italic and Underlined Text </U> </I> </B>
This is a Bold, Italic and Underlined Text
كود HTML:
<FONT COLOR="#FF0000" SIZE="+3"><U><I> This text is red, size +3, Italic, and Underlined </I> </U> </FONT>
This text is red, size +3, Italic, and Underlined
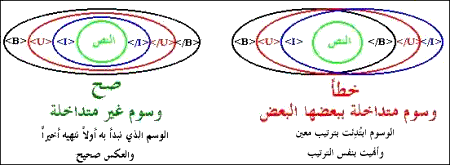
وقد أردت من هذه الأمثلة توضيح مسائل معينة أولها: أن بإمكاننا استخدام عدة وسوم وتنسيقات معاً في نفس الوقت ولنفس المقطع من النص. (وذلك لجميع الوسوم وليس فقط لوسوم الخطوط). وكما ذكرت سابقاً، لا أهمية لترتيب هذه الوسوم ولا أيها ورد أولاً... لكن
عند استخدام الوسوم المتعددة في مقطع واحد يجب مراعاة عدم التداخل بينها!... كيف؟
عند استخدام الوسوم المتعددة في مقطع واحد يجب مراعاة عدم التداخل بينها!... كيف؟
كما شرحت ووضحت سابقا علينا مراعاه الترتيب عن اغلاق الوسوم فنبدأ باغلاق اخر وسم تم فتحه وليس اول وسم
أنظر إلى الرسم التالي:
<center><img src="http://www.khayma.com/hpinarabic/images/tag_loop.gif" alt="Nested and Overlapped Tags" width="450" border="0" height="165"></center>
فكتابة الوسوم السابقة بالطرق التالية هو خطأ:
كود HTML:
<B><I><U> This is a Bold, Italic and Underlined Text </B> </I> </U>
كود HTML:
<B><I><U> This is a Bold, Italic and Underlined Text </B> </U> </I>
أعرف أنكم قمتم بتجربة هذه الوسوم وربما حصلت على نتيجة صحيحة. حسناً العبرة ليست في عبارة واحدة مكونة من وسمين أو ثلاثة تكتبها في ملف صغير بل في صفحة إنترنت كاملة قد تتألف من مئات أو حتى آلاف الوسوم مكتوبة في ملف خالٍ من الأخطاء المنطقية والتداخلات التي قد تسبب الإرباك للمتصفحات، وتؤدي إلى عدم عرض هذه الصفحة بالشكل المناسب والمطلوب.
لذلك فأهمية أن تتجنب وجود الوسوم المتداخلة في صفحتك هو بنفس الأهمية التي يجب أن توليها لكتابة هذه الوسوم بالصورة الصحيحة إملائياً. وإلا فالمتصفحات لا ترحم. وكثيرة هي المرات التي حصل فيها المصممون على صفحات منهارة بسبب نسيان حرف واحد أو إشارة مثل < أو > أو "
بإختصار شديد... وكقاعدة أساسية، الصفحة المصممة جيداً هي الصفحة ذات الوسوم الصحيحة وغير المتداخلة.
اتمنى ان يكون الدرس خفيف عليكم
انا عارفه انه دسم شويه ب صدقونى طعمه جميل
لانها بيضيف مهارات جديده واضافات تنسيقيه جميله
تعالوا نيجى للتطبيق العملى فى الدرس السابق انا تركت لكم حريه الاختيار
فى الخلفيه والتنسيق
لكن اليوم عليكم تطبيق الشكل الذى صممته وهذا هو تطبيقكم العملى
صوره الخلفه المطلوب وضعها بالاضافه الى صوره من التصميم الذى عليكم تحويله الى صفحه انترنت انا اضعه بين ايديكم لتحميله
والان اريد ان ارى تطبيقاتكم المتميزه ولا مشكله اطلاقا ان تواجهكم مشاكل فالمشاكل فى البدايه يمكن تداركها وحلها لكن اذا تراكمت لن نستطيع حلها مطلقا
ولا داعى للشعور بالصعوبه والياس صدقونى الامر اهل ما تتصوروا فلا تستسلموا للتكاسل
التطبيق المطلوب ان يكون بهذه الصوره:

لتحميل مستلزمات التطبيق العملى اضغط
تم بحمد الله
انا استفسارات انا فى خدمتكم
تم بحمد الله
انا استفسارات انا فى خدمتكم





 ما شاء الله ربنا يزيدك من العلم ان شاء الله أبدأ التطبيق حال.........ادعيلي
ما شاء الله ربنا يزيدك من العلم ان شاء الله أبدأ التطبيق حال.........ادعيلي



تعليق