
السلام عليكم ورحمه الله وبركاته
جاء موعدنا الان مع الدرس الثانى لدوره تصميم المواقع ضمن الجزء الاول منها الخاص بتعلم HTML
وقبل ان ابدأ الدرس الثانى
ساعطى تنبيه بسيط عليكم اتباعهم حتى نحافظ على الكود سليم عند انزاله هنا فى الموضوع
حينما تضعون الكود لكى اراه
لا تضعوه نسخ ولصق فقط
لانه بالطريقه هذه يحدث لخبطه للكود ولا يكون بالشكل الصحيح
والحل حينما تضعون رد به كود ستجدو ن اعلى شاشه الرد التى نكتب فيها فى المنتدى بجوار تنسيق الخطو واضافه الروابط والصور ستجدون هذه العلامه <>

اضغطوا عليها وستضع لكم كتابه بهذا الشكل
[/html]
تضعون الكود بينهم اى بين
[/html]
وبذلك تحافظون على دقه الكود وهذا ما افعله انا حينما اضع لكم كود
لا تضعوه نسخ ولصق فقط
لانه بالطريقه هذه يحدث لخبطه للكود ولا يكون بالشكل الصحيح
والحل حينما تضعون رد به كود ستجدو ن اعلى شاشه الرد التى نكتب فيها فى المنتدى بجوار تنسيق الخطو واضافه الروابط والصور ستجدون هذه العلامه <>

اضغطوا عليها وستضع لكم كتابه بهذا الشكل
كود HTML:
[html]
تضعون الكود بينهم اى بين
كود HTML:
[html]هنا تضعون الكود
وبذلك تحافظون على دقه الكود وهذا ما افعله انا حينما اضع لكم كود
ناتى الان الى الدرس الثانى وهو بعنوان : الألوان
ونبدأ على بركه الله
سوف نقوم في هذا الدرس بالتعرف على الخصائص التي يمكن إضافتها إلى الوسم <BODY> من أجل التحكم بالشكل العام للصفحة، وخصوصا فيما يتعلق بالألوان
نطلق كلمة خاصية (Attribute) على التعابير التي تضاف إلى الوسوم، من أجل تحديد الكيفية أو الشكل الذي تعمل بها هذه الوسوم. وبعبارة أخرى فإن الوسم يقوم بإخبار المتصفح عن العمل الذي يجب القيام به أما الخاصية فتحدد الكيفية التي سيتم بها أداء هذا العمل.
ونبدأ بالالوان:
تعالو نبدأ بتلوين الخلفيه للصفحه باستخدام هذا الكود
كود HTML:
<BODY BGCOLOR="FFFFFF"> ... </BODY>
فمن أين جاءت هذه القيم، وكيف؟ لقد اعتدنا فى الدرس السابق على كتابه اسم اللون مباشره لكن الان سنتعلم الاكواد نفسها
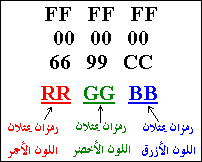
تلاحظ أن القيم السابقة مكونة من ستة رموز، وهي مكتوبة بالصيغة التالية:-

هناك ثلاثة ألوان أساسية هي الأحمر والأخضر والأزرق، ولكل منها يوجد 256 درجة لونية ويعبر عن هذه الدرجات بالأرقام من 000 وحتى 255. ومن خلال مزج هذه الألوان بدرجاتها اللونية المختلفة نحصل على الألوان الأخرى.
إن أي لون هو مزيج -وبنسبة معينة من الدرجات- من هذه الألوان الثلاثة *
فمثلا اللون الأسود مكون من الدرجة 000 من كل من اللون الأحمر والأخضر والأزرق. واللون الأبيض مكون من الدرجة 255 من هذه الألوان. أما اللون الأصفر فهو مكون من الدرجة 255 للون الأحمر، والدرجة 255 للون الأخضر، والدرجة 000 من اللون الأزرق... وهكذا بنفس الطريقة يتم تكوين باقي الألوان.
وبعملية حسابية بسيطة 256×256×256 ينتج لدينا أن عدد الألوان التي يمكن الحصول عليها بمزج الألوان الثلاثة السابقة هو 16777216 بالضبط.
حسنا، لكن من أي جاءت الرموز FFFFFF والتي عبرت عن اللون الأبيض بها. إنها ببساطة أرقام… مكتوبة بالنظام السداس عشري (نظام عددي أساسه الرقم 16 ويعبر عنه باستخدام الأرقام العادية من 0 إلى 9 والرموز A,B,C,D,E,F ). فالرقم 255 بالنظام العشري العادي يكافئه الرقم FF بالنظام السداس عشري.وبعملية حسابية بسيطة 256×256×256 ينتج لدينا أن عدد الألوان التي يمكن الحصول عليها بمزج الألوان الثلاثة السابقة هو 16777216 بالضبط.
إذن فالرقم السداس عشري FF على اليسار يمثل الدرجة 255 للون الأحمر. والرقم FF في الوسط يمثل الدرجة 255 من اللون الأخضر. والرقم FF على اليمين يمثل الدرجة 255 من اللون الأزرق.
وعلى هذا المنوال يعبر عن اللون الأزرق الفاتح بالرقم السداس عشري: 6699CC أما اللون الأسود فرقمه هو 000000.
وهذا جدول ببعض الألوان ورموزها المكافئة بالنظام السداس عشري. ليس للحفظ فق تستخدمونه كمرجع

ملاحظة مهمة:
بعض المتصفحات لا تتعرف على رموز الألوان إلا بوضع إشارة # قبل هذه الرموز، لذلك من الأفضل استخدامها دائماً.
بهذه الصوره: 6699CC#
وبالنسبة لبعض الألوان الأساسية والدارجة، من الممكن استخدام أسماء هذه الألوان مباشرة بدلاً من الأرقام السداس عشرية. وهذا جدول يوضح هذه الألوان ومسمياتها:

ونعود إلى الوسوم و خصائصها ...
كود HTML:
<BODY BGCOLOR="#FFFFFF" BACKGROUND="image.jpg">
كود HTML:
[left]...
</BODY> [/left]
تقوم الخاصية BACKGROUND بتحديد صورة كخلفية (ورق جدران) للصفحة وقد استخدمت الصورة التالية:

ملحوظه : الصوره المستخدمه فى الخلفيه حتى نستطيع استخدامها بطريقه مباشره عن طرق كتابه اسمها فقط لابد ان تكون موجوده فى نفس الفولدر الذى به صفحه الانترنت الخاص بالتصميم والا سيكون علينا احضار عنوانها بالكامل اذا كانت فى مكان اخر
مثال اذا كانت الصوره فى الدرايف D داخل مجلد اسمه Image
اذن الكود سيكون بهذه الطريقه:
كود HTML:
<BODY BGCOLOR="#FFFFFF" BACKGROUND="D:/Image/image.jpg"> ... </BODY>
وبذلك لن نحتاج ان نكتب مسار الصوره
ونضع الصوره والمسماة image.jpg في الصفحه التى صممناها فى الدرس الاول وكانت هذه النتيجة

تلاحظ أن المتصفح قد قام بتكرار عرض الصورة بطريقة التجانب وأنها أصبحت تغطي كل الشاشة. بحيث حجبت أيضاً اللون الأبيض الذي حددناه كلون الخلفية (من خلال الخاصية BGCOLOR) والحقيقة أن اللون يظهر فقط عندما لا نقوم باستخدام صورة ما كخلفية. ومع ذلك يفضل تحديده إحتياطاً خاصة وأن بعض المتصفحات القديمة توصف بأنها متصفحات نصية Text-Based Browsers(أي ليس بإمكانها عرض الصور). أو ربما هناك بعض المستخدمين الذين قاموا بإلغاء خيار عرض الصور تلقائياً من متصفحاتهم. إذن لنعطهم على الأقل فرصة مشاهدة بعض الألوان إن لم يستطيعوا مشاهدة الصور.
إننا نستطيع استخدام الصور بأحجام مختلفة طولياً أو عرضياً كخلفيات للصفحة، والمتصفح نفسه هو الذي يقوم تلقائياً بعرضها في وضع التجانب مما يعطي الانطباع بأنها صورة كبيرة. وإليك بعض الأمثلة:
إننا نستطيع استخدام الصور بأحجام مختلفة طولياً أو عرضياً كخلفيات للصفحة، والمتصفح نفسه هو الذي يقوم تلقائياً بعرضها في وضع التجانب مما يعطي الانطباع بأنها صورة كبيرة. وإليك بعض الأمثلة:




ضعوهم فى الصفحات وجربوا شكل كل خلفيه منهم
----------------------------------------------------------
ملحوظات هامه:
1- لاظهار الكود الذى صممنا به الصفحه مره اخرى اتبعوا احدى الطرق الاتيه:
1- بعد فتح صفحه الانترنت التى صممناها فى منتصفها نعمل كليك يمين ونختار View Source
او
2- من ايقونه الصفحه نفسها نقف عليها ونعمل كليك يمين ونختار open with
ونختار Notepad
وبكدا يظهر لنا الكود مره اخرى ونستطيع التعديل على الصفحه السابقه
2- لحفظ الصور التى وضعتها فى الدرس لكى تنزل على الجهاز عندكم وتتطيعوا استخدامها كخلفيها اتبعوا الاتى :
1- نقف بالماوس على الصوره المختاره
2- نضغط كليك يمين ونختار Save Image As
3- نحفظها فى الجهاز عندنا حسب مانحب فى اى مكان
-------------------------------------------------------
نحن مازلنا حتى الان فى الخصائص التى يمكن وضعها في وسم <BODY>: ربما لاحظت خلال استخدامك للإنترنت أن معظم الوصلات التشعبية (Links) التي تنقر عليها لتنقلك إلى صفحات أو مواقع أخرى على الشبكة هي دائماً مميزة باللون الأزرق، وأن الوصلات التي قمت بزيارتها فعلاً قد تحول لونها إلى القرمزي. حسناً، هذه هي الألوان الإفتراضية التي تعتمدها المتصفحات. لكن قد لا يعجبك ذلك وتريد تغيير هذا النظام. أو ببساطة ربما تريد استخدام لون أو صورة غامقة لخلفية الصفحة بما سيؤدي إلى اختفاء هذه الوصلات أو حتى اختفاء نص الصفحة نفسها. فما العمل؟
إليك هذه الخصائص التي تقوم بالتحكم في ألوان النصوص:
كود HTML:
TEXT="#rrggbb" تحديد لون النص الأساسي للصفحة LINK="#rrggbb" تحديد لون الوصلات التشعبية VLINK="#rrggbb" تحديد لون الوصلات التشعبية التي تمت زيارتها visited links ALINK="#rrggbb" تحديد لون الوصلة التشعبية الفعالة أي عندما يتم النقر عليها active links
كود HTML:
<BODY BACKGROUND="backimag.jpg"
BGCOLOR="#ffff00"
TEXT="#000066"
LINK="#00ff00"
VLINK="#ff0000"
ALINK="#999999">
ساقوم بشرحها الان:
قد حددت الصورة backimag.jpg كخلفية للصفحة؟ وأنني اخترت اللون الأصفر للخلفية (في حالة عدم عرض الصورة السابقة كخلفية)؟ وان النص سيظهر باللون الأزرق الغامق؟ أما الوصلات التشعبية فلونها أخضر، والوصلات التي تمت زيارتها ستظهر باللون الأحمر. أما تلك الوصلة الفعالة فستظهر باللون الرمادي في لحظة النقر عليها بالفأرة.
إذا كانت هذه هي التحليل الذى وصلت اليه... فمبروك، لقد نجحت.
للعلم ان نفسى اكواد الالوان نستخدمها كماهى فى خاصيه font
ويمكن استخدامها بثلاث طرق مختلفه:
كود HTML:
<font color="yellow"> Sample 1 </font><br> <font color="#0066cc"> Sample 2 </font><br> <font color="rgb(204,112,202)"> Sample 3 </font><br>

اتمنى ان يكون الدرس خفيف عليكم
التطبيق العملى لهذا الدرس
هو التكمله على التطبيق السابق
مع وضع لون للخلفيه بالاضافه الى وضع صوره فى الخلفيه (كما تشاءون الصوره غير محدده)
مع استخدام بعض الالوان الجديده فى الكتابه
واى شئ صعب اسئلوا فيه بدون تردد وانا فى خدمتكم فى اى وقت














تعليق