السلام عليكم ورحمه الله وبركاته
كما اتفقنا الدوره مقسمه الى جزئين الجزء الاول وهو تعلم HTML والجز الثانى وهو تعلم لغات برمجه تصميم المواقع
الان جاء موعدنا مع اول درس من الجزء الاول لدورة تعليم تصميم المواقع
HTML وهى إختصار لـ Hyper Text Markup Language وهى اللغة المستخدمة لإنشاء صفحات الإنترنت وهي ليست لغة برمجة بالمعنى والشكل المتعارف عليه للغات البرمجة الأخرى كلغة C . فهي مثلاً لا تحتوي على جمل التحكم والدوران، وعند الحاجة لاستخدام هذه الجمل يجب تضمين شيفرات من لغات أخرى كـ Java, JavaScript, CGI . كذلك فهي لا تحتاج إلى مترجم خاص به Compiler والمترجم هو برنامج يقوم بترجمه الكود المكتوب بايدينا الى لغه الاله ويجعل ملف تنفيذى لتشغيل البرنامج.
ومن مميزاتها انها غير مرتبطه بنظام تشغيل( انظمه التشغل مثل الويندوز باصداراته واللينوكس واليونكس و........) معين لأنه يتم تفسيرها وتنفيذ تعليماتها مباشرة من قبل متصفح الإنترنت وبغض النظر عن النظام المستخدم. لذلك فهي لغة بسيطة جداً، وسهلة الفهم والتعلم ولا تحتاج لمعرفة مسبقة بلغات البرمجة والهيكلية المستخدمة فيها. بل ربما كل ما تحتاجه هو القليل من التفكير المنطقي وترتيب الأفكار.
تتكون مفردات لغة Html من شيفرات تسمى TAGS أي الوسوم. وهي تستخدم بشكل أزواج وتكتب بالصيغة التالية (من اليسار إلى اليمين) :-
فعلى سبيل المثال الوسم <B> يستخدم لكتابة الكلمات بخط أسود عريض Bold وذلك بالشكل التالي:
<B> Text </B>
وهناك بعض الوسوم الخاصة التي تستخدم بصورة مفردة مثل وسم نهاية السطر <BR> أو قد تستخدم بكلتا الحالتين مثل وسم الفقرة <P>.
وسوف نناقش هذه الوسوم فى دورتنا باذن الله تعالى.
المتطلبات :
لا يتطلب كتابة ملف HTML أية برامج خاصة فهي كما قلنا لغة لا تحتوي على برنامج مترجم. بل نحتاج فقط إلى برنامج لتحرير النصوص البسيطة ومعالجتها، وبرنامج المفكرة الموجود في Windows يفي بهذا الغرض. وكذلك إلى أحد متصفحات الإنترنت Netscape Navigator أو MS Internet Explorer لمعاينة الصفحات التي نقوم بتصميمها. وعليك فقط أن نقوم بحفظ النص المكتوب بملف يحمل الاسم الممتد .html أو .htm
والجدير ذكره أنه يوجد العديد من البرامج التي تستخدم لإنشاء صفحات Html. دون الحاجة لمعرفة هذه اللغة حيث يقوم المستخدم من خلالها بكتابة الصفحات وتصميمها بما تحويه من نصوص ورسومات وجداول ثم يقوم البرنامج بتخليق الوسوم المناسبة وتحويل هذه الصفحات من وراء الكواليس تلقائياً وحفظها بالامتداد html. أي أن دور المستخدم ينحصر في الكتابة والتصميم فقط، دون معرفته للشيفرة التي استخدمت. وبالتالي عدم قدرته على التحكم بأي وسم أو تعديل الشيفرة حسب الحاجة، إلا من خلال إعادته للتصميم الأساسي ثم إعادة التحويل والحفظ من قبل البرنامج. وهذه الطريقة على سهولتها وسرعتها نسبياً، إلا أني لا أنصح باستخدامها لمن يريد معرفة هذه اللغة والتمكن منها.
للوصول الى برنامج المفكره نتبع الاتى :
نبدأ على بركه الله
بعد كل هذا .. لغة HTML لغة وصفية سهلة جدا ذات قدرات عالية وميزات فريدة وقوية، جميع الصفحات العالمية متقنة التصميم تم إعدادها باستخدام لغة HTML، تتميز HTML أيضا بأنها ذات قواعد سهلة ومعروفة، تستطيع أيضا في لغة HTML عمل الشيء نفسه بأكثر من طريقة، لذلك ومهما كانت الطريقة التي تفكر بها ستجد أنك تحصل غالبا على ما تريده بالضبط.
تتكون ملفات HTML من قسمين :
·المحتوى : وهو ما يشاهده الجمهور في صفحتك.
·الوسوم :وهي الأجزاء التي تحدد كيف سيشاهد جمهورك المحتوى السابق، فهي تصف المحتوى من حيث التنسيق.
مثال على ذلك هذا السطر من لغة HTML ..
This is my <b>First</b> Lesson in learning HTML
وعند استخدام المتصفح في مشاهدة السطر السابق سيظهر هكذا ..
This is my First Lesson In learning HTML
في المثال السابق تبدو أجزاء ملف الـ HTML واضحة، المحتوى الذي يتمثل في عبارة HTML is a Great Language، والوسوم المحاطة بعلامتي < و >، في المثال السابق استخدمنا وسما يدعى b وهو اختصار لكلمة bold (عريض)، ويأتي في صورة زوج من الوسوم، وسم للفتح ووسم للإغلاق، ويتميز وسم الإغلاق عن وسم الفتح في أنه يحتوي على علامة ( / ) قبل اسم الوسم، وسم الفتح يعني أن المتصفح يجب أن يطبق الوصف الموجود في الوسم على جميع النصوص الذي تلي الوسم وحتى يصل إلى وسم الإغلاق، مثل التشغيل والإطفاء .. وسم الفتح يشغل ميزة الخط العريض ووسم الإغلاق يطفأ هذه الميزة، وكما أن هنالك وسما للخط العريض .. هنالك وسم للخط المائل، وآخر لتغيير الخط، ووسوم أخرى للجداول والصور، جميع عناصر ملف HTML يتم إدراجها عن طريق الوسوم، وتحدد خصائصها أيضا عن طريق الوسوم.
الخلاصه:
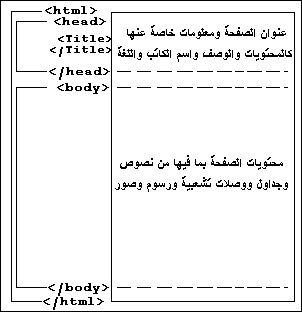
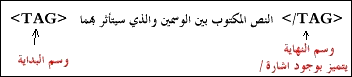
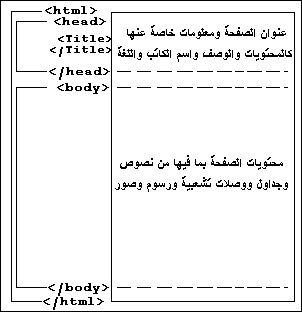
الوسوم كل منها يتألف من زوج من الوسوم أحدهما وسم البداية، والآخر وسم النهاية. ويتميز وسم النهاية بوجود الرمز / . تأمل الرسم التالي، فهو يعطي فكرة عن تركيب ملف Html 
إذن فملف Html يبدأ دائماً بالوسم <HTML> وينتهي بالوسم </HTML>. لا تنسى ذلك!
أما الوسم <HEAD> فيحدد بداية المقطع الذي يحتوي على المعلومات الخاصة بتعريف الصفحة. كالعنوان الظاهر على شريط عنوان المتصفح. وهذا العنوان بدوره يحتاج لأن يوضع بين الوسمين: <TITLE> … </TITLE> وبالطبع يجب كتابة الوسم </HEAD> لكي ننهي هذا المقطع.
نأتي إلى الوسم <BODY> والذي يتم كتابة نصوص صفحة الويب ضمنه، بالإضافة إلى إدراج الصور والجداول وباقي محتويات الصفحة. وهو أيضاً يحتاج إلى وسم الإنهاء </BODY>
مثال اخر:
إذا أردت مثلا أن تغير الخط في كلمة First في مثالنا السابق، سنحتاج إلى استخدام الوسم Font، حيث سنستخدم الوسم Font بأن نضبط خاصية لون الخط في كلمة First إلى اللون الأحمر، ويتم هذا كالتالي ..
This is my <font color="red">First</font> Lesson in learning HTML
حيث ستبدو هكذا ..
This is my First Lesson In learning HTML
في المثال السابق يتضح لنا أمر آخر، وهو أنه حتى نضبط خصائص أحد الوسوم فإننا نقوم بوضع إسم الخاصية بعد اسم الوسم بين علامتي الـ< والـ> ونفصل بين اسم الوسم والخاصية بمسافة بيضاء، وتكون الخصائص في صورة إسم="قيمة" أي إسم الخاصية ثم علامة المساواة ثم قيمة الخاصية بين أقواس الإقتباس المزدوجة، في المثال السابق قمنا بضبط الخاصية color للوسم font عند القيمة red، وإذا كان هنالك أكثر من خاصية يمكننا إضافتها أيضا في نفس المكان، بحث نفصل كل خاصية والأخرى بمسافة، مثلا ..
HTML is a <font color="red" size="+1">Great</font> Language
التي ستظهر هكذا ..
This is my First Lesson In learning HTML
بنية ملف HTML
يتكون ملف HTML القياسي من جزئين رئيسيين هما :
·الرأس Head : يحتوي على المعلومات الإضافية الخاصة بالمستند مثل عنوان الصفحة والكلمات المفتاحية فيها وغيرها من الأمور الخاصة بالصفحة والتي لا تعتبر من ضمن المحتوى.
·الجسم Body : وهو يحتوي على المحتوى الذي يراه المستخدم.
المثال التالي يبين كيفية تقسيم ملف HTML ..
<html>
<head>
...
</head>
<body>
...
</body>
</html>
المثال السابق صريح، ولا يحتاج إلى المزيد من التوضيح، الأجزاء التابعة للرأس توضع بين <head> و </head>، أما الأجزاء التابعة للجسم فتوضع بين الوسمين <body> و </body> .
يتم تحديد عنوان المستند الذي يظهر في شريط العنوان للمتصفح بإحاطته بـ <title> و </title>، والمكان الصحيح لوسم الـ <title> هو الرأس، حيث أن الوسم title لا يعتبر من ضمن محتوى الصفحة ولا يظهر في الصفحة، وهو يستخدم في عمليات البحث والأرشفة كما في محركات البحث، ولا يمكنك وضع وسوم تنسيق أخرى بين وسمي الـ title.
وتوجد أيضا وسوم أخرى تحدد صفات المستند تمسى وسوم meta توضع أيضا في منطقة الرأس، وسنأتي إليها في أمور إضافية في هذه الدورة.
أما باقي الوسوم فأغلبها يوضع في منطقة الجسم body.
ما رأيكم ان نبدأ بالعملى حتى تثبت الفكره اكثر؟ هيا… قوموا بفتح برنامج المفكرة واكتب ما يلي:
كود هتمل:
[color=Purple] <html>[/color]
[color=Purple][/color]
[color=Purple]<head>[/color]
[color=Purple]<title>First Page</title>[/color]
[color=Purple]</head>[/color]
[color=Purple][/color]
[color=Purple]<body>[/color]
[color=Purple]بسم الله الرحمن الرحيم ... دورة تصميم المواقع[/color]
[color=Purple]</body>[/color]
[color=Purple][/color]
[color=Purple]</html>[/color]
[color=Purple] [right][/right][/color]
والآن قم بحفظ ما كتبته في ملف وبأي اسم تختاره. ولا تنسى أن الامتداد المستخدم في أسماء ملفات HTML هو htm. أو html. مثلاً أنا اخترت الاسم test1.htm ومن الأفضل أن تقوم بإنشاء مجلد مستقل على القرص الصلب لكي تحفظ به ملفاتك فهذا يسهل عليك عملية استرجاعها للعرض أو التحديث وليكن هذا الفولدر مثلاً بالاسم htmlfiles (أو بأي اسم يحلو لك).
تابعوا الشرح بالصور:
1-
2-
3-
4- النتيجه
كدا احنا صممنا اول صفحه بابسط اكواد ياترى ظهرت معاكم بنفس الشكل ؟؟؟؟
أمور إضافية يجب أن تعرفها عن HTML ..
·لغة HTML لا تراعي حالة الأحرف من حيث كونها كبيرة أو صغيرة، أي أنه في HTML وضع <b> لا يختلف عن <B>.
·يمكن إحاطة قيم الخصائص بعلامة إقتباس مزدوجة ( " ) أو مفردة ( ' )، ويمكن أيضا عدم إحاطتها بأي منها إذا كانت القيمة تتألف من كلمة واحدة دون مسافات.
·بعض الوسوم تحتاج إلى وسم إغلاق وبعضها لا يحتاج إليه.
·قد وقد لا يحتوي وسم الفتح على خصائص إضافية، ولكن وسم الإغلاق لا يحتوي أبدا على هذه الخصائص.
·لغة HTML لا تراعي المسافات البيضاء، وتعتبرها جميعا مسافة واحدة، أي أن وضع مسافة واحدة بين كلمتين، يساوي وضع مسافتين، ويساوي وضع ثلاثين مسافة، ويساوي وضع سطر جديد، ويساوي وضع جدولة tab، كلها تترجم إلى مسافة.
يعنى نقدر نكتب الكود السابق بهذه الطريقه
كود هتمل:
[color=Purple] <html><head><title>First Page</title></head><body>بسم الله الرحمن الرحيم ... دورة تصميم المواقع</body></html>[/color]
[color=Purple] [right][/right][/color]
او بهذا الشكل
كود هتمل:
[color=Purple] <html>[/color]
[color=Purple] <head>[/color]
[color=Purple] <title>[/color]
[color=Purple]First[/color]
[color=Purple] Page[/color]
[color=Purple]</title>[/color]
[color=Purple] </head>[/color]
[color=Purple] <body>[/color]
[color=Purple] بسم [/color]
[color=Purple]الله[/color]
[color=Purple] الرحمن[/color]
[color=Purple] الرحيم [/color]
[color=Purple].[/color]
[color=Purple].[/color]
[color=Purple]. [/color]
[color=Purple]دورة[/color]
[color=Purple] تصميم[/color]
[color=Purple] المواقع[/color]
[color=Purple] </body>[/color]
[color=Purple][/color]
[color=Purple] </html>[/color]
[color=Purple] [right][/right][/color]
وفي كل الحالات ستحصل على نفس النتيجة وتستطيعوا ان تجربوا بانفسكم... لكن هذا لا يعني أن الفقرة المكونة مثلاً من عشرة أسطر ستمتد إلى عدة أمتار بعرض الشاشة. كلا بالطبع لأن المتصفح سيقوم بعمل التفاف تلقائي لها بحسب عرض الشاشة، مهما كان مقدار هذا العرض.
·توضع التعليقات بين <!-- و --> أي أن المتصفح يتجاهل أي شيء بينهما وكأنه غير موجود.
قبل ان ننتهى من الدرس اعلم ان هناك تساؤل بشأن التحكم بعدد الكلمات فى السطر الواحد اذا كانت اللغه لا تهتم بالفراغات او المسافات او علامه Enter اذن كيف استطيع ان اتحكم بالكلمات والجمل وتنظيمها فى اسطر منفصله ... ساجيبكم الان:
سوف نستخدم الوسم <BR> لتحديد النهاية للسطر. والبدء بسطر جديد (لاحظ أن هذا الوسم مفرد، أي ليس له وسم نهاية).
ونعود إلى المثال السابق، قم بتعديل الملف لكي يصبح بالشكل التالي:
كود هتمل:
[color=Purple] <html>[/color]
[color=Purple][/color]
[color=Purple] <head>[/color]
[color=Purple] <title>First Page</title>[/color]
[color=Purple] </head>[/color]
[color=Purple][/color]
[color=Purple] <body>[/color]
[color=Purple] بسم الله الرحمن الرحيم[/color]
[color=Purple]<br>[/color]
[color=Purple] دورة تصميم المواقع[/color]
[color=Purple] </body>[/color]
[color=Purple][/color]
[color=Purple] </html>[/color]
[color=Purple] [right][/right][/color]
والنتيجه
وهناك أيضا الوسم <P> الذي يقوم تقريباً بنفس عمل الوسم السابق أي أنه ينهي السطر أو الفقرة ويبدأ بسطر جديد لكن مع إضافة سطر إضافي فارغ بين الفقرات.
كود هتمل:
[color=Purple] <html>[/color]
[color=Purple][/color]
[color=Purple] <head>[/color]
[color=Purple] <title>First Page</title>[/color]
[color=Purple] </head>[/color]
[color=Purple][/color]
[color=Purple] <body>[/color]
[color=Purple] بسم الله الرحمن الرحيم[/color]
[color=Purple] <p>[/color]
[color=Purple] دورة تصميم المواقع[/color]
[color=Purple]<p>[/color]
[color=Purple] </body>[/color]
[color=Purple][/color]
[color=Purple] </html>[/color]
[color=Purple] [left][/left][/color]
والنتيجه
أما الفراغات فتعتبر رموزاً خاصة لذلك لا نستطيع التحكم بها وبعددها إلا باستخدام الوسم (والأحرف هي اختصار للعبارة Non Breakable Space). وإذا أردت إدخال عدة فراغات بين نص وآخر ما عليك إلا كتابة هذا الوسم بنفس عدد الفراغات المطلوب. كما يجب عليك التقيد بالأحرف الصغيرة هنا.
كود هتمل:
[color=Purple] <html>[/color]
[color=Purple][/color]
[color=Purple] <head>[/color]
[color=Purple] <title>First Page</title>[/color]
[color=Purple] </head>[/color]
[color=Purple][/color]
[color=Purple] <body>[/color]
[color=Purple] بسم الله الرحمن الرحيم[/color]
[color=Purple]<br>[/color]
[color=Purple] دورة تصميم المواقع [/color]
[color=Purple][/color]
[color=Purple] </body>[/color]
[color=Purple][/color]
[color=Purple] </html>[/color]
[color=Purple] [left][/left][/color]
والنتيجه
الان انتهينا من الدرس الاول اتمنى ان يكون سهل وخفيف عليكم
الان ما عليكم الا عمل الاتى:
1- تطبيق الشرح عملى بايديكم واى تساؤلات انا فى خدمتكم
2- تصميم صفحه جديده باسم Mypage.html بعنوان صفحتى الاولى وتحتوى على هذا النص :
بسم الله الرحمن الرحيم
هذا تصميم صفحتى
الاولى فى دورة
تعليم (فراغات) تصميم
(فراغات) المواقع
منتدى لك
والنتيجه تكون بهذا الشكل

وترفق الملف فى المشاركه حتى اراه بنفسى
بانتظار استفساراتكم












































 ولا حتى من جنبها .
ولا حتى من جنبها .





الروابط المفضلة